 Blogger için geliştirdiğim birçok eklenti söz konusu. Ancak bu kez ise sizler için, default olarak gelen Popüler Yayınlar eklentisini nasıl yan yana listeleyebileceğimizi, hem de %100 responsive bir şekilde, anlatmak istiyorum. Yapılması gerekenler ise oldukça basit. Öncelikle Blogger'daki Popüler Yayınlar adlı widget aktif edilmelidir. Aktif ettiğiniz bu widget'ı ise ana sayfanızın, geniş bir alanına konumlandırın. Akabinde aşağıdaki kodları temanızın CSS bölümüne eklemeniz yeterli olacaktır. Bu şekilde ilgili popüler yazılarınız, yan yana ve tamamen mobil uyumlu olarak listelenecektir. Hepsi bu kadar...
Blogger için geliştirdiğim birçok eklenti söz konusu. Ancak bu kez ise sizler için, default olarak gelen Popüler Yayınlar eklentisini nasıl yan yana listeleyebileceğimizi, hem de %100 responsive bir şekilde, anlatmak istiyorum. Yapılması gerekenler ise oldukça basit. Öncelikle Blogger'daki Popüler Yayınlar adlı widget aktif edilmelidir. Aktif ettiğiniz bu widget'ı ise ana sayfanızın, geniş bir alanına konumlandırın. Akabinde aşağıdaki kodları temanızın CSS bölümüne eklemeniz yeterli olacaktır. Bu şekilde ilgili popüler yazılarınız, yan yana ve tamamen mobil uyumlu olarak listelenecektir. Hepsi bu kadar...
AYRICA: Blogger'da Resim Boyutlandırma ve Kırpma Nasıl Yapılır?
Blogger'da Yan Yana Popüler Yayınlar Yapımı (Responsive)
<style>
.PopularPosts {margin-top:0!important;margin-bottom:0!important}
.widget-content.popular-posts{border-bottom:1px solid #ddd;border-top:2px solid #922320}
.PopularPosts img{display:block;box-sizing:border-box;width: 118px;height:118px;background:#fff;border:1px solid #ddd;padding:8px;}
.PopularPosts .item-thumbnail{margin-bottom:0!important;margin-right:25px!important;}
.PopularPosts ul li{border-left:1px solid #ddd;border-top:1px solid #ddd;border-right:1px solid #ddd;box-sizing:border-box;width:50%;float:left;padding:25px!important;list-style:none}
.PopularPosts ul li:first-child {background:#f5f5f5;border-top:0!important;border-left:0!important;border-right:0!important}
.PopularPosts ul {padding-left:0!important}
.PopularPosts ul li:first-child + li {border-top:0!important;background:#f0f0f0; border-right:0!important}
.PopularPosts ul li:first-child + li + li {background:#f5f5f5; border-left:0!important;border-right:0!important}
.PopularPosts ul li:first-child + li + li + li {background:#f0f0f0;border-right:0!important}
.PopularPosts ul li:first-child + li + li + li +li {background:#f5f5f5;border-left:0!important;border-right:0!important}
.PopularPosts ul li:first-child + li + li + li + li + li {background:#f0f0f0;border-right:0!important}
.PopularPosts ul li:first-child + li + li + li + li + li + li {background:#f5f5f5;border-left:0!important;border-right:0!important}
.PopularPosts ul li:first-child + li + li + li + li + li + li + li {background:#f0f0f0;border-right:0!important}
.PopularPosts ul li:first-child + li + li + li + li + li + li + li + li {background:#f5f5f5;border-left:0!important;border-right:0!important}
.PopularPosts ul li:first-child + li + li + li + li + li + li + li + li + li {background:#f0f0f0;border-right:0!important}
.PopularPosts .item-title{padding-bottom:0!important;line-height:2em;font-size:20px;margin:0;padding:0;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;color:#444}
.PopularPosts .item-title a{color:#444;line-height:118px;}
@media screen and (max-width:800px) {
.PopularPosts ul li {float:none!important;width:100%!important;box-sizing:border-box;border-right:0!important}
.PopularPosts ul li:first-child + li {border-top:1px solid #ddd!important;border-left:0!important}
.PopularPosts ul li:first-child + li + li + li {border-left:0!important}
.PopularPosts ul li:first-child + li + li + li + li + li {border-left:0!important;}
.PopularPosts ul li:first-child + li + li + li + li + li + li + li {border-left:0!important}
.PopularPosts ul li:first-child + li + li + li + li + li + li + li + li + li {border-left:0!important}
}
@media screen and (max-width:500px) {
.PopularPosts .item-thumbnail{float:none!important}
.PopularPosts img{width:100%!important;height:auto!important;box-sizing:border-box;}
.PopularPosts .item-thumbnail{width:100%!important;height:auto!important;box-sizing:border-box;margin-right:0!important}
.PopularPosts .item-title{padding-top:25px;padding-right:25px;text-overflow: clip;white-space: normal;line-height:2em;}
.PopularPosts .item-title a{line-height:2em}
}
</style>
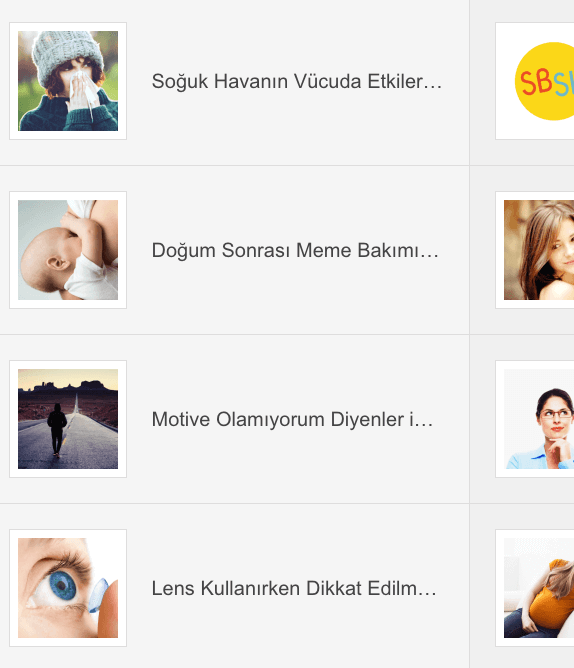
Not: Popüler Yayınlar eklentisini aktif ederken, sadece resimleri göstermesini ve 10 adet listeleme yapmasını sağlamanız yeterlidir. Farklı bir düzenlemeye ise gerek bulunmamaktadır. Kullanıma yönelik bir örnek hemen aşağıdadır.
Örnek Görünüm










Yorum bulunmamaktadır.