 Blogger için geliştirdiğim bir tasarım üzerinde, farklı olarak neler yapılabilir, düşüncesi ile, birçok açıdan normalin dışında geliştirmeler yapmaya çalışıyorum. Bildiğiniz gibi Blogger'da bir Öne Çıkan Yayın özelliği mevcut. İşte bu widget'ı daha farklı ve güzel kılabilmek için, ilgi çekici bir görünüm ile yeniden tasarladım. Şimdi ise, siz değerli ziyaretçilerimiz ile paylaşıyor olacağım. Aşağıdaki adımları izleyerek siz de, siteniz için sanatsal olarak nitelendirebileceğim bir biçimde, tavsiye içerik alanı oluşturabilir, içeriklerinizi bu bölümde sunabilirsiniz.
Blogger için geliştirdiğim bir tasarım üzerinde, farklı olarak neler yapılabilir, düşüncesi ile, birçok açıdan normalin dışında geliştirmeler yapmaya çalışıyorum. Bildiğiniz gibi Blogger'da bir Öne Çıkan Yayın özelliği mevcut. İşte bu widget'ı daha farklı ve güzel kılabilmek için, ilgi çekici bir görünüm ile yeniden tasarladım. Şimdi ise, siz değerli ziyaretçilerimiz ile paylaşıyor olacağım. Aşağıdaki adımları izleyerek siz de, siteniz için sanatsal olarak nitelendirebileceğim bir biçimde, tavsiye içerik alanı oluşturabilir, içeriklerinizi bu bölümde sunabilirsiniz.
AYRICA: Blogger'daki Varsayılan Sorgu Mesajlarını Değiştirelim
Blogger için Sanatsal "Tavsiye İçerik" Bölümü Yapalım
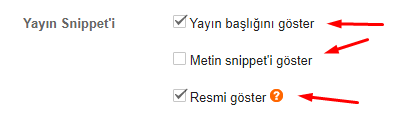
1) Blogger > Düzen > Öne Çıkan Yayın gadget'ı > Düzenle bağlantısına tıklayın. Akabinde ilgili özelliğin ayarlarını ise, aşağıdaki görselde yer aldığı gibi yapılandırarak, kayıt edin. Bu yönde başka işleme gerek bulunmuyor.

2) Temanızdaki aşağıdaki kodu bulun.
<h3><a expr:href='data:postUrl'><data:postTitle/></a></h3>
3) Yukarıdaki kod yerine, aşağıdaki kodları ekleyin.
<div class='buikinci5'/>
<div class='buikinci4'/>
<div class='buikinci3'/>
<div class='buikinci2'/>
<div class='buikinci'/>
<h3><a expr:href='data:postUrl' expr:title='data:postTitle'>Editör Önerisi »</a></h3>
<div class='bubirinci'/>
<div class='bubirinci2'/>
<div class='bubirinci3'/>
<div class='bubirinci4'/>
<div class='bubirinci5'/>
4) Temanızın CSS bölümüne ise aşağıdaki kodları ekleyin.
.bubirinci{border-bottom:20px solid #C9302C;width:90%;border-top:2px solid #fff;box-sizing:border-box;}
.bubirinci2{border-bottom:20px solid #EC5145;width:80%;border-top:2px solid #fff;box-sizing:border-box;}
.bubirinci3{border-bottom:20px solid #FF705F;width:70%;border-top:2px solid #fff;box-sizing:border-box;}
.bubirinci4{border-bottom:20px solid #FF8F7B;width:60%;border-top:2px solid #fff;box-sizing:border-box;}
.bubirinci5{border-bottom:20px solid #FFAE97;width:50%;border-top:2px solid #fff;box-sizing:border-box;}
.post-summary h3 a{display:block;padding-right: 15px!important;padding-left: 15px!important;padding-top: 15px!important;padding-bottom: 15px!important;}
.post-summary h3{line-height: 2em;font-weight: normal;padding:0!important;background-color: #a72925;border:0!important;}
.buikinci{border-top:20px solid #C9302C;border-bottom:2px solid #fff;width:90%;box-sizing:border-box;}
.buikinci2{border-top:20px solid #EC5145;border-bottom:2px solid #fff;width:80%;box-sizing:border-box;}
.buikinci3{border-top:20px solid #FF705F;border-bottom:2px solid #fff;width:70%;box-sizing:border-box;}
.buikinci4{border-top:20px solid #FF8F7B;border-bottom:2px solid #fff;width:60%;box-sizing:border-box;}
.buikinci5{border-top:20px solid #FFAE97;border-bottom:2px solid #fff;width:50%;box-sizing:border-box;}
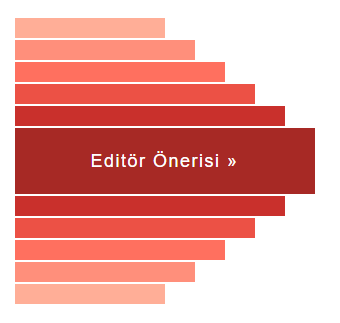
Sonuç aşağıdaki gibi olacaktır.

Blogger için öne çıkan yayın özelliğini, yukarıdaki gibi değiştirmeniz durumunda, tamamen ilgi çekici ve responsive bir görünüm elde edeceğinizin altını çizmek istiyoruz. Elbette renk skalasını, mevcut temanıza göre güncelleyebilmektesiniz. Umarım, bu anlatım herkese faydalı olur.









Yorum bulunmamaktadır.