 Blogger için düzenlediğim veya sıfırdan kodladığım tüm eklentileri sizlerle paylaşmaya çalışıyorum. Şimdi ise düzenlediğim ve stabil bir hâle getirdiğim, oldukça hızlı çalışan bir son yazılar eklentisi paylaşıyor olacağım. Ancak unutmayın, bunun bir farkı var. Bu son yazılar eklentisi rengârenk olduğu için, çok dikkat çekici. Bu da ziyaretçilerinizin sitenizde dolaşma süresini uzatacaktır. Yapmanız gereken ise basit. Aşağıdaki kodları, HTML/JavaScript Ekle kısmına eklemek.
Blogger için düzenlediğim veya sıfırdan kodladığım tüm eklentileri sizlerle paylaşmaya çalışıyorum. Şimdi ise düzenlediğim ve stabil bir hâle getirdiğim, oldukça hızlı çalışan bir son yazılar eklentisi paylaşıyor olacağım. Ancak unutmayın, bunun bir farkı var. Bu son yazılar eklentisi rengârenk olduğu için, çok dikkat çekici. Bu da ziyaretçilerinizin sitenizde dolaşma süresini uzatacaktır. Yapmanız gereken ise basit. Aşağıdaki kodları, HTML/JavaScript Ekle kısmına eklemek.
AYRICA: Blogger için Mükemmel Sosyal Medya Butonları (Benzersiz)
Blogger için Renkli Son Yazılar Eklentisi
<style>
#recent-wrapper{display:block;position:relative;font-size:18px}
#recent-wrapper ul{width:260px;margin:0;padding:0;list-style-type:none;}
#recent-wrapper ul li{position:relative;padding:20px 20px 20px 20px!important}
#recent-wrapper ul li:first-child {background:#E11E28 url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li{background:#FD3C03 url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li + li{background:#FECB09 url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li + li + li{background:#6EBE27 url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li + li + li + li{background:#149A48 url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li + li + li + li + li{background:#15d3c3 url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li + li + li + li + li + li{background:#288abb url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li + li + li + li + li + li + li{background:#863e86 url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li + li + li + li + li + li + li + li{background:#71264b url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left;border-bottom:2px solid #fff;}
#recent-wrapper ul li:first-child + li + li + li + li + li + li + li + li + li{background:#502234 url(https://resources.blogblog.com/blogblog/data/1kt/transparent/header_gradient_shade.png) repeat-x scroll top left}
#recent-wrapper ul li a{color:white;line-height:30px;text-decoration:none}
</style>
<div id='recent-wrapper' class='recent-wrapper'>
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
numPosts = 10;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src='/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
</div>
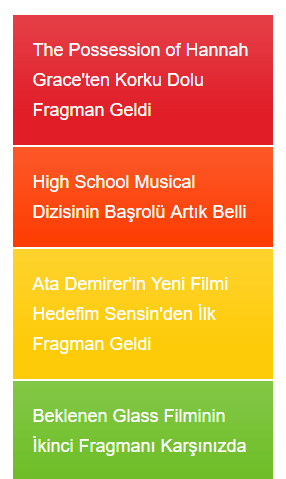
Örnek Görünüm










Yorum bulunmamaktadır.