 Geçtiğimiz içeriğimizde Blogger'da sadece CSS kullanarak sabit iletişim sayfası oluşturmak ile ilgili adımlara göz atmıştık. Ancak bir yöntem daha mevcut. Bu sefer jQuery kullanarak sabit bir iletişim sayfası oluşturmayı öğreniyor olacağız. Bu yöntemin farkı ise, iletişim formunu dilediğiniz alana ekleme şansınızın olmasıdır. Dilerseniz lafı fazla uzatmadan, ilgili adımlara geçiyor olacağız. Böylelikle blogunuza sabit ve oldukça güzel çalışan bir iletişim formu eklemiş olacaksınız.
Geçtiğimiz içeriğimizde Blogger'da sadece CSS kullanarak sabit iletişim sayfası oluşturmak ile ilgili adımlara göz atmıştık. Ancak bir yöntem daha mevcut. Bu sefer jQuery kullanarak sabit bir iletişim sayfası oluşturmayı öğreniyor olacağız. Bu yöntemin farkı ise, iletişim formunu dilediğiniz alana ekleme şansınızın olmasıdır. Dilerseniz lafı fazla uzatmadan, ilgili adımlara geçiyor olacağız. Böylelikle blogunuza sabit ve oldukça güzel çalışan bir iletişim formu eklemiş olacaksınız.
AYRICA: Blogger için Problemsiz “İlginizi Çekebilir” Eklentisi
1) Öncelikle Gadget Ekle ile iletişim formunu ekleyin.

2) Ardından temanızın CSS alanına aşağıdaki kodları ekleyin.
.ContactForm {
display: none;
}
.blogger-items-contact .ContactForm {
display: block;
}
.widget.ContactForm .title {
display: none;
}
.widget.ContactForm * {
max-width: 100%;
}
3) Temanızdaki aşağıdaki kodu bulun.
</body>
4) Aşağıdaki kodları, yukarıdaki koddan önce ekleyin.
<script type='text/javascript'>
//<![CDATA[
$('.ContactForm').appendTo('.blogger-items-contact');
//]]>
</script>
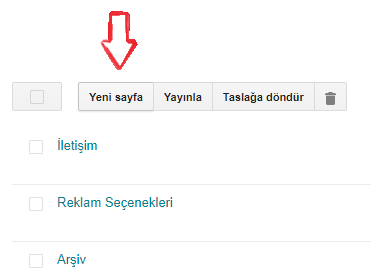
5) Sayfalar > Yeni sayfa ile yeni bir sayfa oluşturun.

6) Sayfa içerisindeki HTML sekmesinde iken aşağıdaki kodu ekleyin.
<div class="blogger-items-contact"></div>
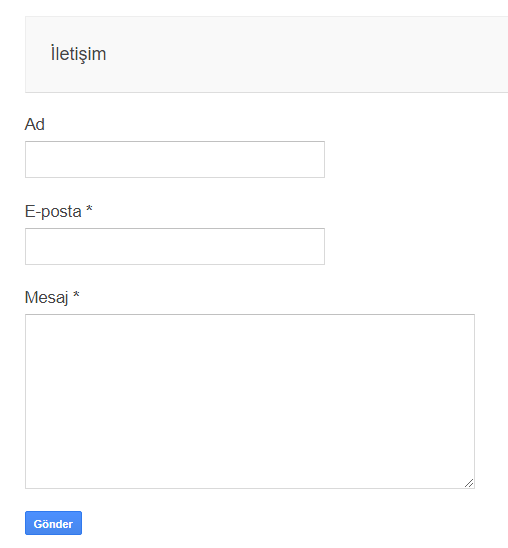
7) Sonuç ise aşağıdaki gibi olacaktır.

Not: Temanızda jQuery Kütüphanesi olduğundan lütfen emin olun.









Yorum bulunmamaktadır.