 Blogger'daki yorumlar için varsayılan olarak numaralandırma özelliği mevcut değil. Bu yönde bazı yöntem mevcut olup, bu yöntemlerin geneli ise maalesef ki karmaşık. Blogger'daki yorumları yalnızca CSS kullanarak numaralandırmak da kesinlikle mümkündür. Bu yöntem ise oldukça basit olup, dilediğiniz zaman CSS kodu üzerinde değişiklikler yaparak, mevcut görünümü de revize edebilmektesiniz. Şimdi dilerseniz, yorumları numaralandırma kodlarını paylaşıyor olacağız.
Blogger'daki yorumlar için varsayılan olarak numaralandırma özelliği mevcut değil. Bu yönde bazı yöntem mevcut olup, bu yöntemlerin geneli ise maalesef ki karmaşık. Blogger'daki yorumları yalnızca CSS kullanarak numaralandırmak da kesinlikle mümkündür. Bu yöntem ise oldukça basit olup, dilediğiniz zaman CSS kodu üzerinde değişiklikler yaparak, mevcut görünümü de revize edebilmektesiniz. Şimdi dilerseniz, yorumları numaralandırma kodlarını paylaşıyor olacağız.
AYRICA: Blogger’da Spoiler Butonu Nasıl Yapılır?
Blogger'daki Yorumları Numaralandırma
Temanızın CSS bölümüne aşağıdaki kodları eklemeniz yeterlidir.
.comments ol {
counter-reset: trackit;
}
.comments ol li {
counter-increment: trackit;
}
.comments ol li:before {
content: counters(trackit, ".");
font-size: 20px;
font-weight: bold;
color: #444;
right: 0.5em;
position: absolute;
}
.comment .comment-content {
max-width:90%;
}
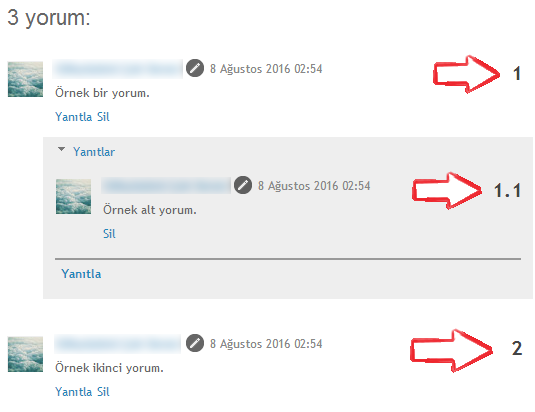
Not: Blogger için yorum numaralandırma kodlarının örnek görüntüsü aşağıda yer almaktadır.










Yorum bulunmamaktadır.