 Teknobeyin için şu sıralar farklılık oluşturmak adına eklentiler, özellikler eklemeye çalışıyoruz. Teknobeyin için düzenlediğimiz ve birçok tarayıcı ile (Chrome, Firefox, Opera, IE 11, Edge, Vivaldi, Safari v.b...) uyumlu olan, tamamen Responsive bir yapıya da sahip "Yazar Köşesi" adlı eklentiyi paylaşmak istiyoruz sizlerle.
Teknobeyin için şu sıralar farklılık oluşturmak adına eklentiler, özellikler eklemeye çalışıyoruz. Teknobeyin için düzenlediğimiz ve birçok tarayıcı ile (Chrome, Firefox, Opera, IE 11, Edge, Vivaldi, Safari v.b...) uyumlu olan, tamamen Responsive bir yapıya da sahip "Yazar Köşesi" adlı eklentiyi paylaşmak istiyoruz sizlerle.
AYRICA: Teknobeyin'deki "Önerilen Bağlantılar" Nasıl Yapılır?
Teknobeyin'deki "Yazar Köşesi" Nasıl Yapılır?

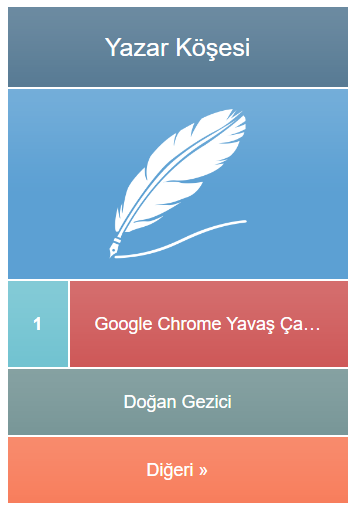
Eklenti manuel olduğu için, kırmızı alanları kendinize göre değiştirebilirsiniz. Sitenizdeki yazarlara ait popüler veya öne çıkan içeriklerinizi ekleyebilirsiniz. WordPress veya Blogger fark etmeksizin, dilediğiniz altyapı çerçevesinde kullanım sağlayabilmektesiniz. Sözü daha fazla uzatmadan, ilgili eklentinin kodlarını ve örnek görünümüne ait görseli paylaşalım dilerseniz.
<div class="slideshow-container2">
<div class="mySlides2">
<a href="#" title="Başlık">
<div class="numbersal">
<p>1</p>
</div>
<div class="birincitavsiye">
<p>Yazı Başlığı</p>
</div>
</a>
<div class="kimyazdi">
<p>Yazar Adı</p>
</div>
</div>
<div class="mySlides2">
<a href="#" title="Başlık">
<div class="numbersal">
<p>2</p>
</div>
<div class="ikincitavsiye">
<p>Yazı Başlığı</p>
</div>
</a>
<div class="kimyazdi">
<p>Yazar Adı</p>
</div>
</div>
<div class="mySlides2">
<a href="#" title="Başlık">
<div class="numbersal">
<p>3</p>
</div>
<div class="ucuncutavsiye">
<p>Yazı Başlığı</p>
</div>
</a>
<div class="kimyazdi">
<p>Yazar Adı</p>
</div>
</div>
<div class="mySlides2">
<a href="#" title="Başlık">
<div class="numbersal">
<p>4</p>
</div>
<div class="dorduncutavsiye">
<p>Yazı Başlığı</p>
</div>
</a>
<div class="kimyazdi">
<p>Yazar Adı</p>
</div>
</div>
<div class="mySlides2">
<a href="#" title="Başlık">
<div class="numbersal">
<p>5</p>
</div>
<div class="besincitavsiye">
<p>Yazı Başlığı</p>
</div>
</a>
<div class="kimyazdi">
<p>Yazar Adı</p>
</div>
</div>
</div>
<div class="dot-container2">
<span class="dot2" onclick="plusSlides(1)">Diğeri »</span>
</div>
<style>
.numbersal{border-top:2px solid #fff;font-size:25px;vertical-align:middle;border-right:2px solid #fff;margin-right:0;color:#fff;font-weight:700;float:left;background:#6fc2d0 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;overflow:hidden}.birincitavsiye{box-sizing:border-box;background:#cd5555 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;line-height:2em;padding:25px!important;vertical-align:middle;overflow:hidden;border-top:2px solid #fff}.birincitavsiye p{padding:0px!important}.ikincitavsiye{box-sizing:border-box;background:#cd5555 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;line-height:2em;padding:25px!important;vertical-align:middle;overflow:hidden;border-top:2px solid #fff}.ikincitavsiye p{padding:0px!important}.ucuncutavsiye{box-sizing:border-box;background:#cd5555 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;line-height:2em;padding:25px!important;vertical-align:middle;overflow:hidden;border-top:2px solid #fff}.ucuncutavsiye p{padding:0px!important}.dorduncutavsiye{box-sizing:border-box;background:#cd5555 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;line-height:2em;padding:25px!important;vertical-align:middle;overflow:hidden;border-top:2px solid #fff}.dorduncutavsiye p{padding:0px!important}.besincitavsiye{box-sizing:border-box;background:#cd5555 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;line-height:2em;padding:25px!important;vertical-align:middle;overflow:hidden;border-top:2px solid #fff}.besincitavsiye p{padding:0px!important}.kimyazdi{width:100%!important;position:relative;border-top:2px solid #fff;border-bottom:2px solid #fff}.kimyazdi p{white-space:normal!important;text-overflow:clip!important;display:block!important;border-left:0!important;width:100%!important;box-sizing:border-box!important;padding:15px!important;margin-bottom:0!important;text-align:center!important;line-height:2em!important;font-size:18px!important;background:#719192 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x!important;color:#fff!important}.dot-container2{text-align:center;padding:0;background:#fff}.mySlides2{display:none;padding:0;text-align:center;line-height:0}.dot2{cursor:pointer;color:#fff;padding:15px;line-height:2em;font-size:18px;margin:0 auto;width:100%;box-sizing:border-box;text-align:center;background:#f77754 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;display:block}.mySlides2 a{font-style:normal;background:#5ca0d3 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;font-size:20px;display:inline-block;color:#fff;line-height:2em;width:100%;box-sizing:border-box}.mySlides2 a:before{background:center center no-repeat;background-size:contain;background-image:url(https://www.teknobeyin.com/dosyalar/2011/08/yazarimagesi.png);display:block;height:150px;margin:20px;content:''}.slideshow-container2{width:100%;box-sizing:border-box;margin-top:35px}.slideshow-container2:before{content:"Yazar Köşesi";border-bottom:2px solid #fff;padding:15px;line-height:2em;font-size:25px;box-sizing:border-box;background:#537791 url(https://www.teknobeyin.com/dosyalar/2011/08/yazargolgesi.png) repeat-x;width:100%;margin-right:0;text-align:center;color:#fff;vertical-align:middle;display:block}.mySlides2 p{overflow:hidden;text-overflow:ellipsis;white-space:nowrap;text-align:center;font-size:18px;padding:25px;margin-bottom:0;width:100%;box-sizing:border-box;vertical-align:middle;line-height:2em}@media screen and (max-width:300px){.numbersal p{padding:15px!important}.numbersal{float:none!important;border-right:0!important}.birincitavsiye p{word-break:break-all!important}.ikincitavsiye p{word-break:break-all!important}.ucuncutavsiye p{word-break:break-all!important}.dorduncutavsiye p{word-break:break-all!important}.besincitavsiye p{word-break:break-all!important}}@media screen and (max-width:200px){.numbersal p{padding:15px!important}.numbersal{float:none!important;border-right:0!important}.birincitavsiye{display:block!important;padding:0!important}.ikincitavsiye{display:block!important;padding:0!important}.ucuncutavsiye{display:block!important;padding:0!important}.dorduncutavsiye{display:block!important;padding:0!important}.besincitavsiye{display:block!important;padding:0!important}.birincitavsiye p{padding:15px!important}.ikincitavsiye p{padding:15px!important}.ucuncutavsiye p{padding:15px!important}.dorduncutavsiye p{padding:15px!important}.besincitavsiye p{padding:15px!important}.mySlides2 p{border-left:0!important;padding:15px!important;text-overflow:clip!important;display:block!important;white-space:normal!important;border-top:0 solid #fff!important}}@media screen and (max-width:150px){.mySlides2 p{word-break:normal!important}}
</style>
<script>
var slideIndex=1;showSlides(slideIndex);function plusSlides(n){showSlides(slideIndex+=n)}
function currentSlide(n){showSlides(slideIndex=n)}
function showSlides(n){var i;var slides=document.getElementsByClassName("mySlides2");var dots=document.getElementsByClassName("dot2");if(n>slides.length){slideIndex=1}
if(n<1){slideIndex=slides.length}
for(i=0;i<slides.length;i++){slides[i].style.display="none"}
for(i=0;i<dots.length;i++){dots[i].className=dots[i].className.replace("","")}
slides[slideIndex-1].style.display="block";dots[slideIndex-1].className+=""}
</script>
Örnek Görünüm













Yorum bulunmamaktadır.