
jQuery kullanarak harikalar yaratmak imkânsız değil. Bu zamana kadar sizlerle birçok alternatif tab menü paylaşımında bulunduk. Ancak şimdi ise jQuery kullanılarak yapılmış olan en iyi tab menü eklentisini paylaşıyor olacağım. Gerekli tüm düzenlemeler tarafımca yapıldı. Ancak dilerseniz elbette CSS kodunu dilediğiniz gibi özelleştirebilirsiniz. Aşağıdaki kodları Blogger'da veya WordPress'te de kullanabilirsiniz. Dilerseniz hemen ilgili kodlara göz atıyor olacağız.
AYRICA: Blogger için Sekmeli Menü (Tab Menü) Yapımı
jQuery ile Mükemmel Tab Menü Nasıl Yapılır?
1) Eklentimizin CSS kodları şu şekildedir.
ul.tabs { position: relative; z-index: 1000; float: left; margin: 0; padding: 0; list-style: none; border-left: 1px solid #ddd; }
ul.tabs li {position: relative; overflow: hidden; height: 26px; float: left; margin: 0; padding: 0; line-height: 26px; background-color: #fff;border-bottom: 1px solid #ddd; border-right: 1px solid #ddd; border-top: 1px solid #ddd;}
ul.tabs li a { display: block; padding: 0 10px; outline: none; text-decoration: none; font-size:12px; color:#444;}
html ul.tabs li.active,
html ul.tabs li.active a:hover { background-color: #eee; border-bottom: 1px solid #ddd;}
html ul.tabs li.active a:link { color: #444; font-weight:normal;}
.tab_container {position: relative; top: -1px; z-index: 999; width:258px; float: left; font-size: 11px; background-color: #fff; border: 1px solid #ddd;}
.tab_content { padding: 10px; line-height: 1.5; }
.tab_content ul { margin: 0; padding: 0; list-style: none; }
.tab_content li { margin: 3px 0; }
2) HTML bölümüne ekleyeceğiniz kodlar hemen aşağıdadır.
<ul class="tabs">
<li class="active"><a href="#tab1">Menü 1</a></li>
<li><a href="#tab2">Menü 2</a></li>
<li><a href="#tab3">Menü 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<ul>
<li>1. İçerik</li>
</ul>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<ul>
<li>2. İçerik</li>
</ul>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<ul>
<li>3. İçerik</li>
</ul>
</div>
</div>
3) Son olarak jQuery kodlarımızı da ekleyerek işlemleri bitiriyoruz.
<script type="text/javascript">
$(document).ready(function() {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).fadeIn();}
return false;
});
});
</script>
Not: Kırmızı alanları kendinize göre değiştirebilirsiniz.
Bilgi: Web sitenizde jQuery Kütüphanesi bulunduğundan emin olmalısınız.
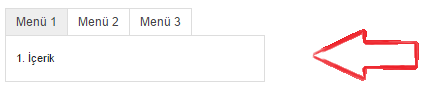
Örnek Görünüm













Yorum bulunmamaktadır.