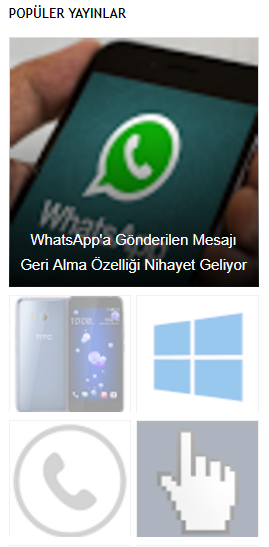
 Bildiğiniz üzere Blogger'daki Popüler Yayınlar adlı gadget ile blogunuzdaki en popüler yazıları listeleyebiliyorsunuz. Ancak bu eklentinin varsayılan olarak klasik bir stili mevcut. Dolayısı ile dilerseniz biraz CSS bilgisi ile Popüler Yayınlar adlı eklentinin biçimini daha farklı ve ilgi çekici kılabilirsiniz. Bunun için sizin yapmanız gereken ise pek bir şey yok. Aşağıdaki kodları temanızın CSS bölümüne eklemeniz bu yönde yeterli olacaktır. Örnek görüntü ise aşağıda yer almaktadır.
Bildiğiniz üzere Blogger'daki Popüler Yayınlar adlı gadget ile blogunuzdaki en popüler yazıları listeleyebiliyorsunuz. Ancak bu eklentinin varsayılan olarak klasik bir stili mevcut. Dolayısı ile dilerseniz biraz CSS bilgisi ile Popüler Yayınlar adlı eklentinin biçimini daha farklı ve ilgi çekici kılabilirsiniz. Bunun için sizin yapmanız gereken ise pek bir şey yok. Aşağıdaki kodları temanızın CSS bölümüne eklemeniz bu yönde yeterli olacaktır. Örnek görüntü ise aşağıda yer almaktadır.
AYRICA: Blogger için Kusursuz Öne Çıkan Yayınlar Eklentisi
.sidebar .PopularPosts ul{padding:0;}.sidebar .PopularPosts ul li:first-child{width:100%;max-height:100%;opacity:0.9;}.sidebar .PopularPosts ul li:nth-child(even){margin-right:2%;}.sidebar .PopularPosts ul li{-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;position:relative;padding:0px !important;width:49%;max-height:120px;opacity:0.4;overflow:hidden;float:left;margin-bottom:2%;-webkit-transition: all 0.5s ease 0s;-moz-transition:all 0.5s ease 0s;-ms-transition:all 0.5s ease 0s;-o-transition:all 0.5s ease 0s;transition:all 0.5s ease 0s;}.sidebar .PopularPosts ul li:hover{opacity:1;}.sidebar .PopularPosts .item-thumbnail{margin:0;width:100%;line-height:0;}.sidebar .PopularPosts ul li img {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing: border-box;width:100%;height:auto;padding:0;}.sidebar .PopularPosts .item-content:hover .item-title a,.sidebar .PopularPosts .item-thumbnail-only:hover .item-title a{visibility:visible;opacity:1;}.sidebar .PopularPosts .item-title a{color:#fff;background:rgba(0, 0, 0, 0) linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 0.93) 100%, rgba(0, 0, 0, 0.85) 100%);text-decoration:none;position:absolute;text-align:center;font:13px 'Oswald', sans-serif;left:0;right:0;bottom:0%;padding:100px 10px 10px;opacity:0;visibility:hidden;}.sidebar .PopularPosts .item-snippet{display:none;}
Örnek Görünüm













Yorum bulunmamaktadır.