 2008'den bu yana kendimi Blogger konusunda geliştiriyorum. Dolayısı ile kendi yazdığım veya düzenlediğim tüm eklentileri, Teknobeyin.com aracılığı ile sizlerle paylaşmadan edemiyorum. Çünkü siz ziyaretçilerimiz bunu hak ediyor. Konumuza dönecek olursak, bir eklenti düzenledim ve hemen sizlerle paylaşmak istedim. Bu eklenti sayesinde dilediğiniz etiket içerisindeki yazıları listeleyebilir, ana sayfanızdaki yazı sayısını bir nevi daha da artırarak çeşitlilik sağlayabilirsiniz. Son karar elbette size ait.
2008'den bu yana kendimi Blogger konusunda geliştiriyorum. Dolayısı ile kendi yazdığım veya düzenlediğim tüm eklentileri, Teknobeyin.com aracılığı ile sizlerle paylaşmadan edemiyorum. Çünkü siz ziyaretçilerimiz bunu hak ediyor. Konumuza dönecek olursak, bir eklenti düzenledim ve hemen sizlerle paylaşmak istedim. Bu eklenti sayesinde dilediğiniz etiket içerisindeki yazıları listeleyebilir, ana sayfanızdaki yazı sayısını bir nevi daha da artırarak çeşitlilik sağlayabilirsiniz. Son karar elbette size ait.
AYRICA: Blogger’da Yazı İçine Kod Ekleme Nasıl Yapılır?
Temanızın HTML/JavaScript Ekle alanına aşağıdaki kodları ekleyiniz.
<style>
.basslik{font-size:15px;color:#444;padding:10px;text-align:center;background:#f9f9f9;margin-bottom:0px;width:588px;border-left:1px solid #eee;border-right:1px solid #eee;border-bottom:1px solid #ddd;border-top:1px solid #eee;}
/* Ongoing List Auto Index By Arleth98 */
ul.ongoing-list-post{list-style:none;padding:0;width:610px;}
li.list-ongoing{overflow:hidden;padding:10px;background:#F9F9F9;margin-bottom:0px;border-left:1px solid #eee;border-right:1px solid #eee;border-bottom:1px solid #ddd;}
img.ongoinglist-images{background:#fff;width:72px;height:72px;border:1px solid #ddd;float:left;margin-right:15px;padding:3px;}
.ongoinglist-judul{font-size:15px;margin:0;padding:0;line-height:25px;white-space:nowrap;overflow:hidden;}
.ongoinglist-more{font-size:15px;margin:0;padding:0;line-height:25px;white-space:nowrap;overflow:hidden;}
</style>
<div class="basslik">Etiket Adı kategorisinden yazılar...</div>
<script type="text/javascript">
var jumlah_ongoinglist = 5;
var showongoingimages = true;
var articleongoing = false;
var ongoing_konten = false;
var jumlah_konten = 0;
var showcommentslink = false;var ongoing_release = true; function showongoinglist(C){document.write('<ul class="ongoing-list-post">');for(var P=0;P<jumlah_ongoinglist;P++){var D,H=C.feed.entry[P],L=H.title.$t;if(P==C.feed.entry.length){break}for(var G=0;G<H.link.length;G++){if("replies"==H.link[G].rel&&"text/html"==H.link[G].type){var J=H.link[G].title,I=H.link[G].href}if("alternate"==H.link[G].rel){D=H.link[G].href;break}}var B;try{B=H.media$thumbnail.url}catch(M){s=H.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),B=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png"}var F=H.published.$t,O=F.substring(0,4),N=F.substring(5,7),z=F.substring(8,10),x=new Array;if(x[1]="Ocak",x[2]="Şubat",x[3]="Mart",x[4]="Nisan",x[5]="Mayıs",x[6]="Haziran",x[7]="Temmuz",x[8]="Ağustos",x[9]="Eylül",x[10]="Ekim",x[11]="Kasım",x[12]="Aralık",document.write('<li class="list-ongoing">'),1==showongoingimages&&document.write('<a href="'+D+'"><img class="ongoinglist-images" src="'+B+'"/></a>'),document.write('<div class="ongoinglist-judul"><a href="'+D+'" target ="_top">'+L+"</a></div>"),"content" in H){var E=H.content.$t}else{if("summary" in H){var E=H.summary.$t}else{var E=""}}var K=/<\S[^>]*>/g;if(E=E.replace(K,""),1==ongoing_konten){if(E.length<jumlah_konten){document.write(E)}else{E=E.substring(0,jumlah_konten);var q=E.lastIndexOf(" ");E=E.substring(0,q),document.write(E+"...")}}var Q="",j=0;document.write('<div class="ongoinglist-more">Zaman: '),1==ongoing_release&&(Q=Q+x[parseInt(N,10)]+" / "+z+" / "+O,j=1),1==articleongoing&&(1==j&&(Q+=" | "),Q=Q+'<a href="'+D+'" class="url" target ="_top">Read more</a>',j=1),1==showcommentslink&&(1==j&&(Q+=" <br> "),"1 Comments"==J&&(J="1 Comment"),"0 Comments"==J&&(J="No Comments"),J='<a href="'+I+'" target ="_top">'+J+"</a>",Q+=J,j=1),document.write(Q),document.write("</div>"),document.write("</li>")}document.write("</ul>")};
</script>
<script src="/feeds/posts/default/-/Etiket Adı?orderby=published&alt=json-in-script&callback=showongoinglist"></script>
<noscript>Your browser does not support JavaScript!</noscript>
Not: Kırmızı alanları kendinize göre değiştirmeyi unutmayınız.
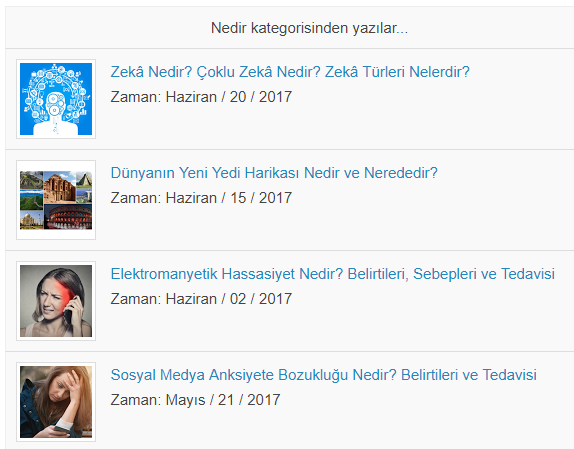
Örnek Görünüm













Merhaba Doğan Bey, bu yazınızdan yararlandım, teşekkür ederim. Yalnız bu konuya ek olarak yapmak istediğim ama çözemediğim bir iki şey daha var. Belki siz yardımcı olabilirsiniz.
Şunu yapmak istiyorum:
Kategoriye çektiğim yazı sadece harici linke bağlı bir başlıktan ibaret. Verdiğiniz kodlarla başlığı çektim. Yalnız doğrudan bağlı olduğu harici linke değil önce yazının detay sayfasına link veriyor, içine girince ancak harici link tıklanabiliyor. Oysa ben harici linkin direk anasayfada aktif olmasını istiyorum. Yani ziyaretçi ikinci bir sayfaya gitmeden doğrudan anasayfadan verdiğim harici siteye gidebilsin. Ama başlık da ilgili kategoriyi göstermek istediğim yerde görünsün. Mümkün mü?
Bir ikinci husus da herhangi bir kategoriye ait yazıların ana feed’de görünmesini engelleyebilir miyiz? Sadece ait olduğu kategori sayfanın neresindeyse orada görünecek şekilde...
Bir de sadece başlık görünsün istiyorum, tarih, saat, devamını oku vs istemiyorum. Tarih, saat kısmınını da verdiğiniz koddan açıklayamadım maalesef. Bu konuda da yardımcı olursanız çok sevinirim.
İyi yayınlar.
Merhaba,
Öncelikle ilginiz için teşekkür etmemize izin veriniz. Bildiğiniz gibi Blogger altyapısı, WordPress kadar gelişmiş değil. Dolayısı ile kendi bilgi ve tecrübelerim doğrultusunda sorularınıza yanıt veremiyorum. Ancak ben de bilgim dahilinde paylaşımlarda bulunmaya özen gösteriyorum. Dolayısı ile ilgili eklenti sizlere yeterli gelmedi ise, diğer içeriklerimize göz atabilirsiniz. Belki aklınızdaki şekilde eklentileri geçmiş dönemlerde paylaşmış olabiliriz. Yardımcı olamadığımız için üzgün olduğumuzu belirtmemize izin veriniz.
İlgili URL: https://www.teknobeyin.com/kategori/blogger
Selamın aleyküm ben örnek veriyorum bir yayın paylaştım ve o yayındaki etiket ile (yayını paylaşırken koyduğumuz etiket) feed çekmek istiyorum yani o yayına girdiğimde en üstte seçmeli bir yer gelecek ve oradan o etiketteki istediğim bir yayın sayfasını seçebileceğim. Bunu nasıl yapabilirim? Yardımcı olursanız sevinirim.
Merhaba hocam içerisine yazılara tıklayınca yeni sekmede açılmasını sağlayacak bir kod eklenebilir mi