 Geçtiğimiz günlerde sizlerle efsane nitelemesini lâyık gördüğüm bir slider eklentisi paylaşmış idim. Şimdi ise ilgili eklentiyi tamamen en baştan düşünerek düzenledim. İlgili eklenti öne çıkan rastgele yayınları listeliyor yine, aynı şekilde. Farkı ise tasarımı. Böylelikle web sitenizdeki rastgele yayınları, öne çıkan rastgele yayınlar olarak ziyaretçilerinize sunabilirsiniz. Böylelikle eski içeriklerinizin de okunma sayısı artacaktır. Kodları HTML/JavaScript Ekle alanına ekleyebilirsiniz.
Geçtiğimiz günlerde sizlerle efsane nitelemesini lâyık gördüğüm bir slider eklentisi paylaşmış idim. Şimdi ise ilgili eklentiyi tamamen en baştan düşünerek düzenledim. İlgili eklenti öne çıkan rastgele yayınları listeliyor yine, aynı şekilde. Farkı ise tasarımı. Böylelikle web sitenizdeki rastgele yayınları, öne çıkan rastgele yayınlar olarak ziyaretçilerinize sunabilirsiniz. Böylelikle eski içeriklerinizin de okunma sayısı artacaktır. Kodları HTML/JavaScript Ekle alanına ekleyebilirsiniz.
AYRICA: Blogger’da Etiketleri JavaScript ile Yan Yana Listeleyelim
Blogger için Öne Çıkan Rastgele Yayınlar Eklentisi ve Kullanımı
<style type='text/css'>
#randompostxx{margin:0 auto;margin-top:0px;width:935px;height:175px}
.loadingxx{width:935px;height:175px;background-image:url(http://4.bp.blogspot.com/-3brprCC5pNA/WaW2PtD6ShI/AAAAAAAAP2M/uctz949guDc-mva2W_I0oC5VYjKNhXZBwCK4BGAYYCw/s1600/yukleniyor.gif);background-position:50% 50%;background-repeat:no-repeat}
ul.randomnya,ul.randomnya li{padding:0;margin:0;list-style:none;position:relative}
#content-atas .widget{padding:20px 10px}
ul.randomnya{height:175px}
ul.randomnya li{overflow:hidden;position:absolute;width:175px;height:100%;}
ul.randomnya li:nth-child(1){left:0;top:0}
ul.randomnya li:nth-child(2){left:190px;top:0}
ul.randomnya li:nth-child(3){left:380px;top:0;}
ul.randomnya li:nth-child(4){left:570px;top:0;}
ul.randomnya li:nth-child(5){left:760px;top:0;}
ul.randomnya img{width:100%}
ul.randomnya .overlayx{width:100%;height:200px;background-image:url(http://1.bp.blogspot.com/-5b434-ttWSU/WZ7DRPCAw3I/AAAAAAAAPx0/oLWWPnNguMAAj5mzN-USBLwZjc2FOQ7eACK4BGAYYCw/s1600/slide-cap-bg.png);z-index:1;position:absolute;background-position:0 0;background-repeat:repeat-x;bottom:0}
ul.randomnya li:nth-child(3) .overlayx,ul.randomnya li:nth-child(4) .overlayx{bottom:0px}
ul.randomnya li:hover .overlayx{}
ul.randomnya h4{font-weight:normal;line-height:1.5;position:absolute;z-index:2;bottom:10px;padding:0 10px;font-size:15px;color:white;}
ul.randomnya .label_text{position:absolute;bottom:15px;z-index:2;color:white;width:100%;padding:0 10px}
ul.randomnya .date span{margin-right:3px;font-size:12px;display:none}
ul.randomnya .autname{padding:0 0 0 3px;border-left:1px solid #CFCFCF}
ul.randomnya .cmnum{position:absolute;display:none;right:10px;top:-5px;padding:3px 5px;background-color:#706F6F}
ul.randomnya .cmnum::after{content:"";width:0;height:0;border-width:2px 4px;border-style:solid;border-color:#706F6F #706F6F transparent transparent;position:absolute;top:100%;right:0}
</style>
<div id='randompostxx'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
RandomPost({
MaxPost:5,
RandompostActive:true,
idcontaint:"#randompostxx",
ImageSize:200,
tagName:false
});
});
window.rccommnetsx=(function(){var a=function(n){var e=n||{},i=e.url_blog||"",b=e.id_containrc||"#rcentcomnets",k=e.numComments||5,h=e.avatarSize||40,f=e.characters||100,d=e.loadingClass||"loadingxx",m=e.defaultAvatar||"http://4.bp.blogspot.com/-AEWksK942OE/UFiyLzXJhiI/AAAAAAAAFKE/jBegaGPClxI/s70/user-anonymous-icon.png",l=e.maxfeeds||50,g=e.MonthNames||["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],c=e.adminBlog||"";$(b).addClass(d);var j=i;if(i===""){j=window.location.protocol+"//"+window.location.host}$.ajax({url:j+"/feeds/comments/default?alt=json-in-script&orderby=published",type:"get",dataType:"jsonp",success:function(H){var p,o=H.feed.entry;if(o!==undefined){p="<ul class='rcomnetxx'>";ntotal=0;for(var G=0;G<l;G++){var w,I,L,u,M,t,A;if(G==o.length){break}if(ntotal>=k){break}var r=o[G];for(var C=0;C<r.link.length;C++){if(r.link[C].rel=="alternate"){w=r.link[C].href}}for(var K=0;K<r.author.length;K++){I=r.author[K].name.$t;L=r.author[K].gd$image.src}if(I!=c&&ntotal<k){ntotal++;p+="<li>";if(L=="http://img1.blogblog.com/img/blank.gif"){u=m}else{u=L.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h+"$1")}t=(r.author[0].uri)?r.author[0].uri.$t:"#nope";p+='<a target="_blank" class="kmtimg" rel="nofollow" href="'+t+'"><img src="'+u+'" title="'+I+'" alt="'+I+'" style="width:'+h+"px;height:"+h+'px;display:block"/></a>';var z=w.lastIndexOf("/")+1,B=w.lastIndexOf("."),N=w.split("-").join(" ").substring(z,B)+"...";M=r.published.$t.substring(0,10);var y=M.substring(0,4),D=M.substring(5,7),J=M.substring(8,10),E=g[parseInt(D,10)-1],x=r.published.$t.substring(11,16),s=x.substring(0,2),F=x.substring(2,5);if(s<12){A="AM"}else{A="PM"}if(s===0){s=12}if(s>12){s=s-12}p+='<div class="ketkomt"><strong><a title="'+N+'" target="_blank" rel="nofollow" href="'+w+'">'+I+'</a></strong> <span class="date"><span class="dd">'+J+'</span><span class="dmndy"><span class="dm">'+E+'</span><span class="dy">'+y+'</span></span><span class="timex">'+s+F+" "+A+"</span></span></div>";var v=r.content.$t;var q=v.replace(/(<([^>]+)>)/gi,"");if(q!==""&&q.length>f){q=q.substring(0,f);q+="..."}else{q=q}p+="<p>"+q+"</p>";p+="</li>"}}p+="</ul>";$(b).html(p).removeClass(d)}else{$(b).html("<span>No result!</span>").removeClass(d)}},error:function(){$(b).html("<strong>Error Loading Feed!</strong>").removeClass(d)}})};return function(b){a(b)}})();
function RandomPost(a){(function(d){var h={blogURL:"",MaxPost:4,RandompostActive:true,idcontaint:"#randompost",ImageSize:300,loadingClass:"loadingxx",pBlank:"http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.gif",MonthNames:["Ocak","Şubat","Mart","Nisan","Mayıs","Haziran","Temmuz","Ağustos","Eylül","Ekim","Kasım","Aralık"],tagName:false};h=d.extend({},h,a);var g=d(h.idcontaint);var b=h.blogURL;if(h.blogURL===""){b=window.location.protocol+"//"+window.location.host}g.html('<ul class="randomnya"/>').addClass(h.loadingClass);var f=function(z){var t,k,r,o,x,A,s,w,y,u,n="",v=z.feed.entry;for(var q=0;q<v.length;q++){for(var p=0;p<v[q].link.length;p++){if(v[q].link[p].rel=="alternate"){t=v[q].link[p].href;break}}for(var m=0;m<v[q].link.length;m++){if(v[q].link[m].rel=="replies"&&v[q].link[m].type=="text/html"){r=v[q].link[m].title.split(" ")[0];break}}if("media$thumbnail" in v[q]){x=v[q].media$thumbnail.url.replace(/\/s[0-9]+\-c/g,"/s"+h.ImageSize+"-c")}else{x=h.pBlank.replace(/\/s[0-9]+(\-c|\/)/,"/s"+h.ImageSize+"$1")}k=v[q].title.$t;u=v[q].published.$t.substring(0,10);o=v[q].author[0].name.$t;A=u.substring(0,4);s=u.substring(5,7);w=u.substring(8,10);y=h.MonthNames[parseInt(s,10)-1];n+='<li><a href="'+t+'" title="'+k+'"><div class="overlayx"></div><img class="random" src="'+x+'"/><h4>'+k+'</h4></a><div class="label_text"><span class="date"><span class="dd">'+w+'</span><span class="dm">'+y+'</span><span class="dy">'+A+'</span></span><span class="cmnum">'+r+"</span></div></li>"}d("ul",g).append(n);g.removeClass(h.loadingClass)};var c=function(o){Total_Posts_Number=o.feed.openSearch$totalResults.$t;if(Total_Posts_Number<=h.MaxPost){h.MaxPost=Total_Posts_Number}var j=[];while(j.length<h.MaxPost){var q=Math.ceil(Math.random()*Total_Posts_Number);var p=false;for(var n=0;n<j.length;n++){if(j[n]==q){p=true;break}}if(!p){j[j.length]=q}}var m="/-/"+h.tagName;if(h.tagName===false){m=""}if(h.RandompostActive===true){for(var l=0;l<h.MaxPost;l++){d.ajax({url:b+"/feeds/posts/default"+m+"?start-index="+j[l]+"&max-results=1&orderby=published&alt=json-in-script",success:f,dataType:"jsonp",cache:true})}}else{d.ajax({url:b+"/feeds/posts/default"+m+"?max-results="+h.MaxPost+"&orderby=published&alt=json-in-script",success:f,dataType:"jsonp",cache:true})}};var e=function(){if(h.tagName===false){d.ajax({url:b+"/feeds/posts/default?max-results=0&alt=json-in-script",success:c,dataType:"jsonp",cache:true})}else{d.ajax({url:b+"/feeds/posts/default/-/"+h.tagName+"?max-results=0&alt=json-in-script",success:c,dataType:"jsonp",cache:true})}};d(document).ready(e)})(jQuery)};
//]]>
</script>
Not: Rastgele yayınlar yerine, belirli bir etiket içerisindeki yazılarınızı da listelemek isteyebilirsiniz. Bunun için ilgili kodda yer alan, aşağıdaki alanı, aşağıdaki gibi güncellemeniz yeterli olacaktır.
RandompostActive:false,
idcontaint:"#randompostxx",
ImageSize:200,
tagName:"Etiket Adı"
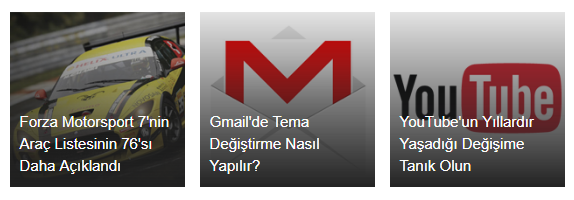
Örnek Görünüm













Merhaba, bende düz sıralı yan yana çıkıyor bı alt satıra geçirmek için ne yapmalıyız
Ekledikten sonra resimlerin bir kaçı çıkmıyor çıkması için ne yapmak lazım