 Bu zamana kadar Teknobeyin olarak Blogger için birçok devamını oku (read more) eklentisi paylaştık sizlerle. Bunun bir sebebi var aslında. Normalde ve birçok Blogger kullanıcısı tarafından kullanılan devamını oku eklentisi, salt JavaScript tabanlı olduğu için, içerikten kısa bir bölüm gösterse de, arkada tüm görselleri, videoları v.b. tarayıcıya indirmektedir. Bu durum da, yavaşlık yaşanmasını beraberinde getirmektedir.
Bu zamana kadar Teknobeyin olarak Blogger için birçok devamını oku (read more) eklentisi paylaştık sizlerle. Bunun bir sebebi var aslında. Normalde ve birçok Blogger kullanıcısı tarafından kullanılan devamını oku eklentisi, salt JavaScript tabanlı olduğu için, içerikten kısa bir bölüm gösterse de, arkada tüm görselleri, videoları v.b. tarayıcıya indirmektedir. Bu durum da, yavaşlık yaşanmasını beraberinde getirmektedir.
Buna yönelik olarak bir ara geliştirdiğimiz devamını oku eklentisi kodlarını sizlerle paylaşmıştım. Şimdi ise, JavaScript ve jQuery gücünü birleştirerek, Blogger'ın "snippet" operatörünü de işin içine katarak, daha hızlı çalışan bir eklenti hazırladık. İlgili eklenti Chrome, Opera, Vivaldi, Firefox, Safari, Edge, Internet Explorer 11, Yandex Browser ve mobil tarayıcılar dahil, aklınıza gelebilecek birçok tarayıcı ile uyumlu çalışmaktadır. Öncelikle ilgili kodları paylaşalım, ardından çalışma mantığından bahsediyor olacağız.
Blogger için Benzeri Olmayan & Gelişmiş Devamını Oku Eklentisi
1) Öncelikle temanızdaki aşağıdaki kodu bulun.
<data:post.body/>
2) Yukarıdaki kodu, aşağıdaki kodlar ile değiştirin.
<div class='snippets'>
<b:eval expr='snippet(data:post.body, {length: 120, links: false, linebreaks: true, ellipsis: false}).escaped'/>
</div>
<script>function wrapLast(c){var e=c.text();var b=e.split(" ");var g=b.length;var f=b[g-1];var a=e.lastIndexOf(f);var d=e.substring(0,a)+" [...]";c.html(d);}$(".snippets").each(function(a,b){wrapLast($(b))});</script>
<style>.snippets b, .snippets i, .snippets u, .snippets strong, .snippets em, .snippets strike, .snippets s, .snippets del{font-weight:normal!important;font-style:normal!important;text-decoration:none!important}</style>
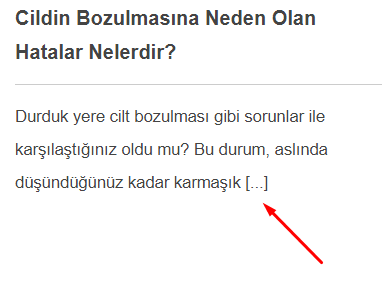
Örnek Görünüm

Bilinmesi Gerekenler Nelerdir?
1) Öncelikle, ilgili eklenti için belirtmiş olduğumuz gibi, Blogger'a ait "snippet" operatörünü kullandık. İlgili kod çerçevesinde, içeriğimizden 120 karakteri gösterdik ve bu karakterler içerisindeki linkleri ise disable ettik. Cümle sonuna üç nokta koymayı da kaldırdık (çünkü kendimiz ekledik) ve linebreaks dediğimiz boşlukları ise true olarak döndürdük ki, tırnak işaretleri v.b. gibi yerlerde boşluk bırakmasın kod ve düz metin görünümü elde edelim. Ayrıca kodun sonuna ".escaped" ekleyerek, içerikten kesme yaparken, HTML kodlarının, temamızı bozmasının ve stil bazında hataların da önüne geçtik.
2) JavaScript ve jQuery kodumuz ile ise, cümle sonundaki kelimeyi kaldırdık. Bunun sebebi, Blogger'daki snippet operatörü maalesef ki tırnak işaretlerini tam kesemiyor. Bu sorunların önüne geçebilmek adına, son kelimeyi komple içerikten çıkardık ve bu işlemin hızlı gerçekleşmesi için kodlarımızı alt alta gelecek şekilde ekledik. Bu bağlamda, son kelimeyi içerikten çıkarıp, yerine devamını oku sembolü olan, [...] şeklinde ekleme yaptık. Bu kodların alt alta gelmesine lütfen sizler de dikkat edin ki, hız bazında sorun yaşanmasın.
3) CSS kodlarımızda ise, Blogger'ın snippet operatörünün baz aldığı HTML biçim kodlarını (b, u, i, strong v.b.) sıfırlamış olduk. Bunu yaparak, devamını oku özelliğinin çalışma prensibini bozmamış olduk ve herhangi bir kalın, eğik v.b. stil kodlarını geçersiz kılarak, sorunsuz bir görüntü elde etmiş oluyoruz.
SONUÇ: Blogger için Teknobeyin takipçileri için hazırladığımız bu devamını oku eklentisini kullanarak, sitenizin ana sayfasının çok daha hızlı olmasını sağlayabilirsiniz. Kodlama ve sorunsuz çalışabilmesi için kontrolleri ile birlikte 1 gün harcadığımız eklenti, günümüzdeki popüler veya eski olan birçok tarayıcı ile de kusursuz bir uyum içerisinde çalışmaktadır.
NOT: Eklentinin çalışabilmesi için temanızda jQuery kütüphanesi olduğundan emin olmanız gerektiğini unutmayınız. Onun haricinde, işlemleri doğru gerçekleştirmeniz durumunda, sorunsuz bir şekilde kullanmaya başlayabilmektesiniz. Faydalı olmasını temenni ediyoruz...












Yorum bulunmamaktadır.