 Geçtiğimiz günlerde sorunsuz çalışan sade son yazılar eklentisi ile ilgili kodları paylaşmıştım. Şimdi ise tarihli ve açıklamalı son yazılar eklentisini paylaşmak istiyorum sizlerle. Böylelikle yan menünüzde örneğin, son yazılarınızı kolaylıkla listeleyebilirsiniz. Dilerseniz açıklamalı olarak listeleyebileceğiniz son yazılarınızın tarihlerini de gösterme şansınız mevcut. Aşağıdaki kodları ise HTML/JavaScript Ekle bölümüne eklemeniz yeterli olacaktır. Kolaylıklar dilerim.
Geçtiğimiz günlerde sorunsuz çalışan sade son yazılar eklentisi ile ilgili kodları paylaşmıştım. Şimdi ise tarihli ve açıklamalı son yazılar eklentisini paylaşmak istiyorum sizlerle. Böylelikle yan menünüzde örneğin, son yazılarınızı kolaylıkla listeleyebilirsiniz. Dilerseniz açıklamalı olarak listeleyebileceğiniz son yazılarınızın tarihlerini de gösterme şansınız mevcut. Aşağıdaki kodları ise HTML/JavaScript Ekle bölümüne eklemeniz yeterli olacaktır. Kolaylıklar dilerim.
AYRICA: Blogger için Efsane Slider Eklentisi
Blogger için Açıklamalı ve Tarihli Son Yazılar Eklentisi
<div id="hlrpsa">
<script type="text/javascript">
function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var s=0;s<r.link.length;s++)if("alternate"==r.link[s].rel){n=r.link[s].href;break}i=i.link(n);var a="...",d=r.published.$t,u=d.substring(0,4),o=d.substring(5,7),c=d.substring(8,10),l=new Array;if(l[1]="Ocak",l[2]="Şubat",l[3]="Mart",l[4]="Nisan",l[5]="Mayıs",l[6]="Haziran",l[7]="Temmuz",l[8]="Ağustos",l[9]="Eylül",l[10]="Ekim",l[11]="Kasım",l[12]="Aralık","content"in r)var m=r.content.$t;else if("summary"in r)var m=r.summary.$t;else var m="";var w=/<\S[^>]*>/g;if(m=m.replace(w,""),document.write('<div class="rctitle">'),standardstyling&&document.write("<br/>"),document.write(i),1==showpostdate&&document.write(" - "+l[parseInt(o,10)]+" "+c+" "+u),document.write('</div><div class="rcsumm">'),1==showpostsummary)if(standardstyling&&document.write(""),m.length<numchars)standardstyling&&document.write("<i>"),document.write(m),standardstyling&&document.write("</i>");else{standardstyling&&document.write(""),m=m.substring(0,numchars);var g=m.lastIndexOf(" ");m=m.substring(0,g),document.write(m+a),standardstyling&&document.write("")}document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("")}
</script>
<script type="text/javascript">
var numposts = 5;var showpostdate = true;var showpostsummary = true;var numchars = 100;var standardstyling = true;
</script>
<script src="https://[blogunuzunadi].blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts">
</script></div>
<noscript>Your browser does not support JavaScript!</noscript>
<style type="text/css">
.rctitle a{color:#000000;text-transform:capitalize;font-size:13px;}#hlrpsa {color: #999999; font-size: 12px}.rcsumm {border-bottom:1px dotted #cccccc; padding-bottom:10px;margin-top:5px;}
</style>
Not: Kırmızı alanı kendinize göre değiştirmeyi unutmayınız.
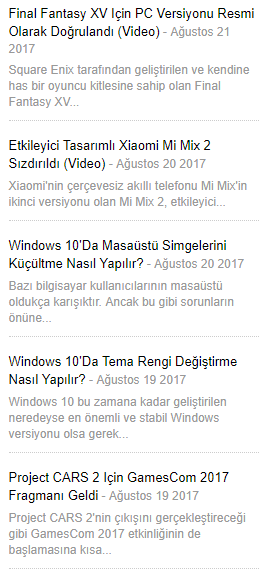
Örnek Görünüm













Yorum bulunmamaktadır.